Wieso wir bei unserem Relaunch auf ein JAMstack setzen und welche Vorteile das bei der Entwicklung und der User Experience bringt.
Der Trend der aktuellen Web-Entwicklung geht zur Entkopplung von Frontend und Backend. Dies hat sowohl für die Entwicklung als auch für die Firmen enorme Vorteile. Webseiten, die nach dem JAMstack aufgebaut sind, sind extrem performant und sicher. Auch die Skalierung der Systeme ist sehr flexibel und günstig, sodass auch große Besuchermassen kein Problem darstellen.
Durch die Trennung von Inhalt und Ausgabe lassen sich die eingegebenen Daten in verschiedensten Systemen und Apps nutzen. Würden wir also in Zukunft beispielsweise über einen intelligenten Lautsprecher Lobkarten verschicken wollen, können wir dies mit dem aktuellen System schnell umsetzen, da die Daten per RestAPI abgefragt werden können. Zusätzlich gibt es nur eine Datenquelle. Wenn wir also eine neue Lobkarte hinzufügen, so wäre diese direkt auf allen Systemen vorhanden. Das spart deutlich Arbeitszeit und schützt vor unterschiedlichen Inhalten auf unterschiedlichen Plattformen.
VueJS mit NuxtJS als Frontend Framework
Da das CMS System komplett vom Frontend abgekapselt ist, konnten wir im Frontend unsere Auswahl an Technologien frei bestimmen. Um die beste User-Experience zu bieten und alles komponentenbasiert entwickeln zu können, haben wir uns für VueJS als Frontend Framework entschieden. Da die Inhalte bei diesen Frameworks nur schwer von Suchmaschinen erfasst werden können, wird jede Seite, bevor Sie an den Benutzer gesendet wird, auf dem Server vorgerendert. Die ersten Lade-Sekunden von Webseiten werden also auf unserem Server ausgelagert. Dadurch ist die Seite noch performanter und alle Inhalte sind für Suchmaschinen perfekt lesbar.
Diese Funktionen einzeln umzusetzen wäre ein großer Aufwand. NuxtJS als Framework konnte uns hierbei viel Arbeit abnehmen, da die meisten benötigten Funktionen schon enthalten und getestet sind. So konnten wir innerhalb kurzer Zeit eine dynamische Web-Anwendung schreiben, die sehr performant läuft und flexibel in der Weiterentwicklung ist. Da die einzelnen Unterseiten nur „virtuell“ vorhanden sind, ist es auch deutlich leichter mit Übergängen und Animationen zu arbeiten. Dadurch verhält sich die Web-Anwendung ähnlich wie eine normale App.
Progressive Web App
Eine progressive Web App, kurz PWA, ist eine Web-Anwendung, die viele Funktionen einer nativen App beinhalten kann. So lassen sich Benachrichtigungen senden, die App auf dem Smartphone installieren oder offline nutzen. Da die Anwendung automatisch beim Besuch der Seite im Hintergrund gespeichert wird, ist diese nochmals schneller als normale Webseiten.
Technische Qualität
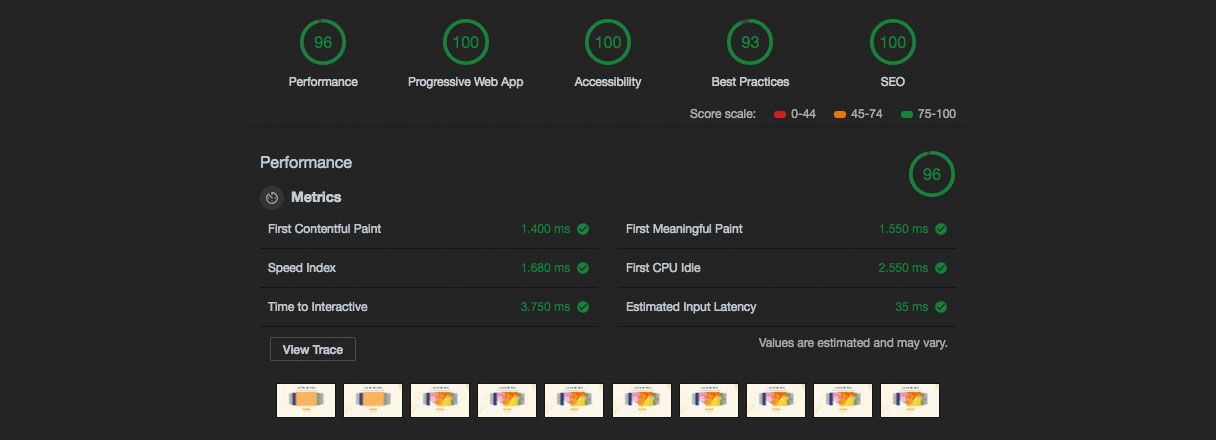
Um die technische Qualität der „Lob für die Welt“-Webseite zu prüfen, benutzen wir das Tool „Google Audit“. Dies analysiert die Webseite und gibt in Punkten von 0 bis 100 wieder, wie gut bestimmte Bereiche umgesetzt worden sind. Aufgrund der vielen Optimierungen sind wir bei allen Themen im grünen Bereich und haben sogar bei 3 von 5 Aspekten volle Punktzahl erreicht. Dies ist ein hervorragendes Ergebnis!

Fazit
Der Relaunch unserer Lob für die Welt Webseite ist ein voller Erfolg. Die Entwicklung ging zügig, die Anwendung läuft sehr performant und fehlerfrei. Nun steht dem Lobkartenversenden nichts mehr im Wege.